A., Nem akarunk HTML nyelvet tanulni, de szeretnénk egy weblapot. Válasszunk valamilyen jobb szövegszerkesztő programot, és a megírt dokumentumot mentsük el weblapként.
B., Szeretnénk ha weblapunk nézne is ki valahogy, ráadásul még ezen keresztül kommunikálnánk is az internes partnereinkkel. Mindezek mellett pedig legalább a HTML nyelv néhány alapelemével tisztában vagyunk.
Ilyen estekben tud nagy szolgálatot tenni a Dreamweaver program. Mivel az átlag ember webmester nem akar lenni, a 30 napos próbaváltozat egy saját honlap elkészítéséhez bőven elegendő. A Macromedia Dreamweaver 2004 MX akárcsak a már korábban bemutatott Macromedia Flash 2004 MX egy komplett web és grafikai stúdió programcsomag része. Ez a több alkalmazásból álló programgyűjtemény egy komplett webhely létrehozásához minden szinten elegendő.
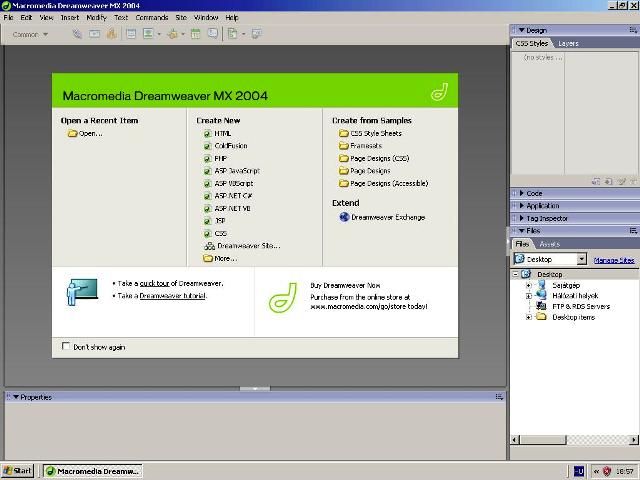
A Dreamweaver telepítése és indítása után megjelenő indítópult segít eligazodni a különböző lehetőségekben. Három egymás melletti hasábon láthatjuk a különböző felkínált szerkesztési módokat. A jobb oldalon a már meglévő projektjeinkbe jutunk. A középső hasábról különböző interntes programozási nyelveken zajló fejlesztéseket tudunk indítani. A baloldal pedig a sablonokat teszi elérhetővé. A sablonok a fulos változat megvásárlásakor használhatóak igazán. A teljes változathoz adott kiegészítő CD rengeteg sablont tartalmaz.
Hogy működik a program?
A középső oszlop Dreamweaver Site kapcsolójával néhány egyszerű kérdésre válaszolva létrehozhatjuk saját webhelyünket. Mielőtt bármibe is belekezdenénk jó, ha tudjuk, hogy miről is fog szólni a site-unk. Akár a könyvtárszerkezetet is elkészíthetjük előre. Fontos, hogy ezt logikusan, áttekinthetően tegyük, mert egy sok oldalból álló honlapon sajnos nagyon el lehet „tévedni”.
Először meg kell adni a webhely nevét. Ez bármi lehet, kizárólag számunkra lehet fontos a név. A következő lépés a root folder megadása. A root folder az a könyvtár, ami alá az összes oldal és kép kerül. Itt vigyázzunk, mert ezen a mozzanaton nagyon sok múlik! Ami még fontos lehet az a Web Server Info. Itt elsőnek a különböző szervertechnológiák közül válogatunk, majd a megfelelő protokoll kiválasztása következik. Amennyiben rendelkezünk web tárhellyel, akkor az ftp protokoll segítségével fel tudjuk tölteni oldalainkat a szerverre külső program használata nélkül. Meg kell adni szerverünk adatait, login nevünket, jelszavunkat és az úgynevezett host directory-t. Ez az a könyvtár ahova weboldalainkat tehetjük. Ha nem vagyunk benne biztosak, hogy melyik ez, kérdezzük meg a rendszergazdát, vagy a szolgáltatót. (általában a public_html könyvtár az) Ezzel tulajdonképpen eljutottunk oda, hogy akár el is kezdhetjük a az első oldalunkat. Lássunk neki…
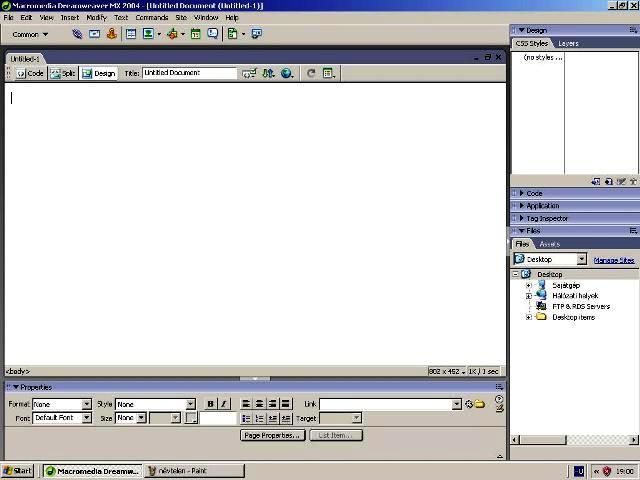
A program indításakor, ha minden igaz kaptunk egy teljesen üres oldalt. Ezenkívül látszik a Object paletta és a Modify/Selection properties menü ki van pipálva, így még egy ablak látszik, amin az éppen kijelölt objektum tulajdonságait lehet állítani. Ha netán több ablak látszik azokat akár egyenlőre be is zárhatjuk, most nem lesz rájuk szükség. Foglalkozzunk egy kicsit az üres oldalunkkal! Kezdés képpen mentsük is el. Legyen a neve index.html. Fontos, hogy az első oldalunk mindig ezt a nevet viselje, mert a böngésző így fogja keresni. A Modify/Page properties menüt választva a további lapok neveit tetszés szerint megváltoztathatjuk.
Kinézet

Ha a már felállított lapunkon akarunk dolgozni, az a különböző eszközikonok és a menüpontok segítségével tehetjük meg. Az ikonok használatát a helyzetérzékeny egérmutató segíti: egy-egy ikon felett időzve megjelenik annak rövid leírása. Ezek az eszközök alapértelmezésben a lapunk felett helyezkednek el. Mivel ilyen ikonból sok van, a készítők csoportokba szervezték őket. Munkaasztalunkon a Common, Layout, Forms, Text, HTML, Applications, Flash elements fülekre kattintva hívhatjuk elő a megfelelő sorokat. A lap alatti sávban a kijelölt webes elem tulajdonságai módosíthatók. Természetesen az egész megjelenés tetszés szerint átszabható alakítható: Kezdve a programkódok megjelenésétől az egyes eszköz elemek megjelenéséig, elrejtéséig. Ha a teljes Macromedia Studio programunk meg van a Dreamweaverből elérhető a gyakrabban használt Firehand és Flash mellett az összes feltelepített alkalmazás is. Sok dolgot gyorsabban meg tudunk tenni, ha a program menüszerkeztével tisztában vagyunk legalább annyira, hogy az egyes lehetőségeket hol keressük:
File:
A file menüpont a windows-os programokban megszokott menüket tartalmazza. A szokásosokon kívül van még egy nagyon fontos. Ez a „Preview in browser”. Ezzel tudjuk megnézni a művünket egy böngészőben. Elsődlegesen az alapértelmezett böngészőnkben mutatja meg a készülő oldalt, de másodlagost is be lehet állítani.
Edit:
Az Edit/Preferences (ctrl+u) menüpont, ami fokozott figyelmet érdemel. Itt a programra vonatkozó főbb beállításokat végezhetjük el. Ezeket érdemes tüzetesen végignézni és beállítgatni saját ízlésünk szerint. Ha nem tudjuk, hogy mi a legjobb beállítás, hagyjuk úgy, ahogy van, a későbbi használat során úgy is rájövünk, hogy mit kell átállítani.
View:
Itt azt állíthatjuk, hogy mit mutasson a program nekünk. Igazából itt sincs különösebb meglepetés, aki használt már grafikus programot, annak nem jelent nehézséget a menük megértése. Aki nem használt még ilyet, az próbálja végig, hogy egyes menük milyen hatással vannak a látottakra. Sokkal hasznosabb, ha nem én írom le, hanem magától jön rá az ember.
Insert:
A insert menü minden elemét elérhetjük az eszközikonok palettáiról.
Modify:
A Modify/Properties menüben lehet beállítani az adott oldal tulajdonságait:
Az adott oldal címét, az oldal háttérképét, alapszínét állíthatjuk itt.
Beállítható még oldal kódolása. Hogy magyar ékezetek jelentkezzenek Central European-t kell választani. (az Edit/Properties menüpontnál ezt fixen be lehet állítani, hogy minden oldal ezt a kódolást használja.)
Text:
Itt a szövegekre vonatkozó opciókat állítgathatjuk. (ezek többségét elérjük, ha a Modify/Selection Properties menüpontra kattintunk és a megjelenő ablakban kiválasztjuk a megfelelő beállítást.)
Commands:
Itt parancsokat adhatunk a programnak. Rögzíthetünk makrót, és ha rendelkezünk a Macromedia Fireworks-sel, akkor készíthetünk fotóalbumot, vagy választhatunk az előredefiniált színsémák közül.
Site:
Itt az egész site-ra vonatkozó beállításokat végezhetjük el. A „Site files” menüpont kiválasztásával láthatóvá válik a site összes file-ja.
Window:
A kölönböző ablakok láthatóságát állíthatjuk. Ha nem szeretnénk állandóan a menüben turkálni, akkor az összest láthatóvá lehet tenni és egy ablakba gyűjteni. Nagyon hasznos lehet.
Újdonságok

A Macromedia Dreamweaver MX 2004 továbblépett a szabványok terén, és az eddig is támogatott szerveroldali szkriptek, mint a JavaScript, az ASP.NET alapokon működő VBScript, C#, valamint a PHP- és a Macromedia ColdFusion (CFML) mellett komolyabb támogatást kaptak az olyan technológiák is, mint az XML, CSS, WML és EDML is. A fejlesztői környezet által eddig csak alapszinten támogatott technológiák terén is komoly támogatást nyújt a Macromedia Dreamweaver MX 2004. Teljes mértékben kielégíti mind a kreatív, mind a professzionális grafikai alapokon történő webtervezést, valamint a szerveroldali szkripteket író és felhasználó webfejlesztők igényeit is.
Ennyi bevezető után nézzük meg, a korábbi Dreamweawer változatokhoz képest miket műveltek a fejlesztők:
Jelentősen továbbfejlesztették a kezelőfelületet, logikusabbá vált az elrendezés a gyorsabb munkafolyamat érdekében. Az „Insert paletta” kevesebb helyet foglal a munkafelületből. Mindezek mellett javítottak a teljesítményen: érezhetően gyorsabb az állományok megnyitása, mentése a paletták váltása.
A Dremweaver automatikusan ellenőrzi a HTML és CSS tag-ek/kódok kompatibilitását a felhasználó által megjelölt böngészők esetében, biztosítja az azonos kinézetet.A CSS alapú oldalelrendezések és szövegformázá-sok szerkesztését új, könnyen használható paletták segítik. A Tag inspector palet-tán érhető el az új CSS Rule Inspector. Még könyebb egy szövegrészre alkalmazni a kívánt stílust. A szöveg stílusokat vizuálisan böngész-hetjük a „Style” legördülő menüben.Gyorsabb a CSS kód gépelése, felkínálja a rendelkezésre álló stílusokat Code nézetben.
A beágyazott képeken kisebb módosításokat immár Dreamweaveren belül is elvégezhetünk. Ezek a crop, brightness-contrast, sharpen folyamatok.
A Secure FTP támogatással biztonságosabbá vált a kódolt adatátvitel és kapcsolat a szerverrel.
Microsoft Excel-ből és Word-ből copy-paste művelettel helyezhető át a tartalom a táblázatok, színek, stílus és ékezetek megőrzésével.
Legújabb technológiák közül a ColdFusion MX 6.1 tag-ek, ASP.NET 1.1, XML namespace támogatás, az ASP.NET form objektumok, PHP server behaviors használata valósul meg.
A HTML, CSS, JavaScript, PHP és SQL referenciákat aktualizálták. Ezek mellé javított és új kódszerkesztés funkciók is léptek.
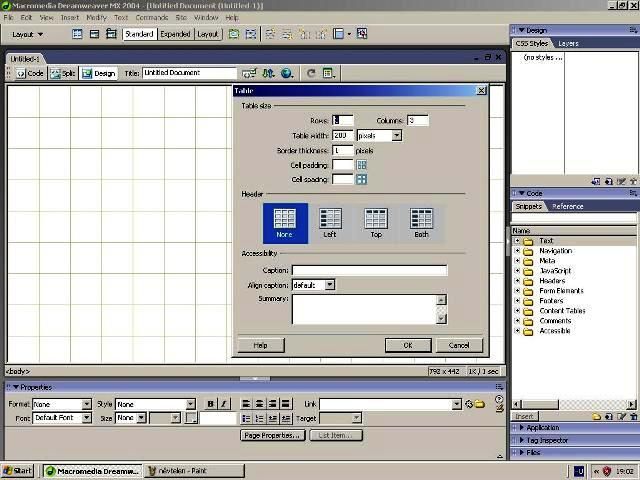
Könnyítették a táblázatok szerkesztését és módosítását, a program kijelzi a táblázat és a cellák szélességét.
A 2004-es termék-vonal teljeskörű Unicode támogatással bővült, a Dreamweaver sem kivétel. Vége az ékezetes karakter gondoknak.
Összegzés
A szoftver legnagyobb hiányossága, hogy egyenlőre magyar nyelven nem érhető el. Magyarországon pedig az csupán az angol nyelvű változatot árusítják. Annak, aki csak most ismerkedik a webszerkesztéssel, nem biztos, hogy meg kell vásárolnia. Az alapvető szerkesztési műveletek sok ingyenes programmal jobban, és könnyebben elvégezhetők. Igazán sokat azok számára ér, akiknek az Internet a munkahelyük, és a különböző webes technológiákkal keresik a kenyerüket. Nekik segít a piacképes alkalmazások fejlesztésében a legkorszerűbb kiszolgáló adatbázis technológiák beépített támogatása. Mindezek ellenére a Dreamweaver önmagában nem biztos, hogy megéri az árát. Az Interneten barangolva sok hasonló webszerkestő programot találhatunk. De ha mozgalmas képekben, grafikákban gazdag oldalt akarunk még mindenképp a Macromedia a nyerő. A Dreamweaver ugyanis egy komplett stúdió programcsomag része. Így igazán professzionális munkavégzés esetén jó, ha a Dreamweaver mellett a Macromedia más termékeit is hadrendbe állítjuk. Ezekkel az alkalmazásokkal egy komplett webhely teljes szerkesztési, grafikai és animációs munkálatai elvégezhetők. Mindenképpen érdemes használni a webtervezés során a Macromédia Stúdió sablongyűjteményét is.
Dreamweaver MX 2004
Fejlesztő: Macromedia Corporation
Kiadó: Macromedia Corporation
URL: WWW.macromedia.com
Típus: Webes fejlesztőeszköz
Megjelenés: 2004. eleje
Ára: 156.125 Ft
Minőség: 8
Használhatóság: 10
Minimális konfiguráció:
Microsoft Windows 98 SE, 2000 vagy XP
300 MHz Intel Pentium II processzor (vagy más egyenrangú processzor)
128 MB RAM
1024×768, 16 bit felbontású monitor
275 MB szabad tárhely
Ajánlott konfiguráció:
Microsoft Windows 98 SE, 2000 vagy XP
Pentium III osztályú processzor minimum, 600 MHz vagy nagyobb sebességgel
256 MB RAM
1024×768, 32 bit felbontású monitor
275 MB merevlemez tárhely
Ajánlott konfiguráció (Macintosh):
Mac OS X 10.2.6, vagy magasabb
PowerPC G3, G4, G5 vagy újabb processzor (a többprocesszoros G5 ajánlott)
min. 128 MB RAM (256 MB ajánlott)
1024×768, 16 bit felbontású monitor
275 MB szabad tárhely
Pozitívumok:
Szinte minden webes technikát támogat a program.
A használat a korábbiakhoz képest jelentősen egyszerűbbé vált. A készítők ahol nem ment a minőség rovására igyekeztek megkönnyíteni a webmesterek életét.
A sablonok nemcsak a kezdő felhasználóknak jelentenek biztos kiindulási alapot.
Negatívumok:
Magyar viszonylatban igen borsos ára van.
Magyar nyelven még mindig nem érhető el, így kissé nehezen tanulható.
Nehéz eligazodni benne, habár ez a professzionális programok nagyrészére igaz.





vendeg
17 éve, 10 hónapja és 1 hete😕
skyman
16 éve, 10 hónapja és 3 heteMagyarositást adtak már ki hozzá?? vagy van esetleg magyar verzio már??
raiden
16 éve, 10 hónapja és 3 heteTekintve,hogy a cikk 2005-ös,nagyon valószínű..😄
skyman
16 éve, 10 hónapja és 3 hetehát bégülis nem mai deh most jutottam el odáig hogy magavá mondhtaom a programot….
infobol most kezdünk honlapot szerkeszteni és picit tele van már a t…..öm az nvu- val😖😖😖
vendeg
16 éve, 4 hónapja és 3 heteHa egy hyperlinkkel elugrok egy másik oldalra, hogy jövök vissza ugyanarra a pontra ahonnan elindultam ? ….és nem az oldal elejére ! Könyvjelző féleséget nem találok. Megírná nekem valaki a megoldást ? notice @freemail.hu😄
vendeg
15 éve, 8 hónapja és 3 heteJeeee 😎